I am preparing to file a bug report and I come here just to upload two screen shots with hints.
Still, if any user here knows a workaround or why this is not a bug but a feature, please shout.
I want to realize the concept where each language (normally out of two) is showing in its own colour:
The national language a dark blue (BLO in my example)
The “analysis” language a deep red (French in my examples)
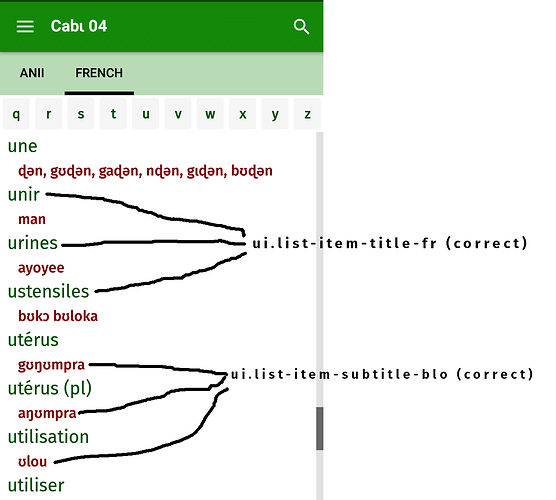
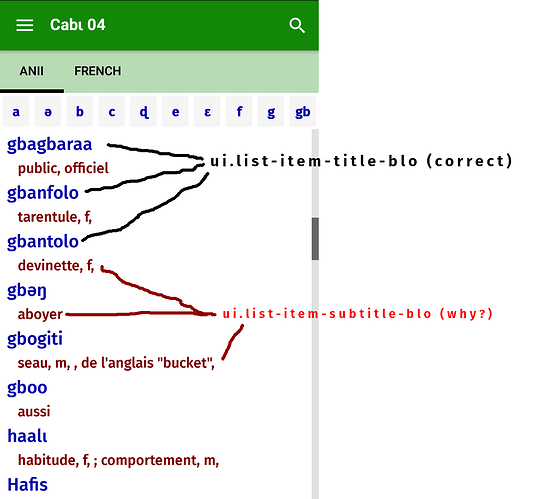
Now in the app there are two main lists, the BLO list (main dictionary browse) and the French list (reversal list). Each list got its main entries (called item-title in style-speak) and its “previews” (called item-subtitle in style-speak).
There is one style called
ui.list-item-subtitle-blo
which is being used for both lists, although it should only be used in one of the lists
There is another style available called
ui.list-item-subtitle-fr
which is (bug) not being used at all
Now I do not know the logic of the naming:
Either list-item-subtitle-fr could mean “a BLO preview in the French list” or
it could mean “a French preview in the BLO list”.
Both naming conventions would be valid, although I would prefer that “fr” means it is actually showing French words.
But something went wrong, one style is being applied twice and the other is not being used. Sorry, here in West Africa we say everything twice. Twice. This is blocking me from using the proven method of “one colour per language”; so I would consider this “urgent” unless somebody finds a workaround.
Note: Yes, I am aware that these colours are ghastly. I used them yesterday when spending a lot of time, searching for my missing style-assignment “French preview in a BLO list”. Later the app will look clearer and less Kindergarden.