Here is what you may find if you dig into one of the link Lorna has sent earlier.
If it’s too much to read or too complicate to go through, you might want to sit back and watch some of these video tutorials.
Here is what you may find if you dig into one of the link Lorna has sent earlier.
If it’s too much to read or too complicate to go through, you might want to sit back and watch some of these video tutorials.
You are truly an amazing team!
I will… I will start watching.
Hello,
I watched the video, and created my touch layout finally…
Testing the keyboard online, I don’t know why typing ‘m’ gives a comma, and numéric keyboard is completely different from what I want.
I double checked the code, the ids and texts are correct, I clicked on import from on-screen, everything was has disappeared, so I reaped the touch keyboard at least six times, till I got tired… It’s my second day trying.
testagain.kmn (3.2 KB)
You have two layouts for touch, i.e. phone and tablet.
It looks like you have worked on the “phone” layout and then test on tablet. You want to work on the tablet version of the keyboard and test them all, both the error key (i.e. “m”) and the its numeral layer.
Yes, because you On Screen keyboard is empty. You may want to populate your OSK using the layout you’ve created by clicking on “Fill from layout…”.
The OSK will then have the all keys reflected in the layout in tablet form factor.
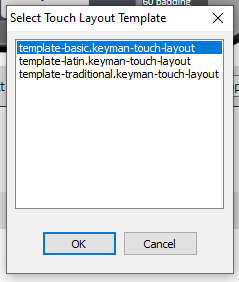
You can choose to have a touch layout that looks different from the OSK. You can go to click on “Template…” then choose one of the options given. You should be able to modify and update the layout to suite your needs.

Here is the .kmn with its related files resulting from the changes made and described above.
testagain_update_OSKandTouch.zip (4.7 KB)
If you need more help on how to create a touch layout appropriately, refer to the instructions here: Simple Touch Keyboard Development Example.
This topic was automatically closed after 14 days. New replies are no longer allowed.