I changed the font with andika and I find that it displays diacritics well, since I use AndikaAfr. I wanted to know if this caused any other display problems or if it displayed all the special characters?
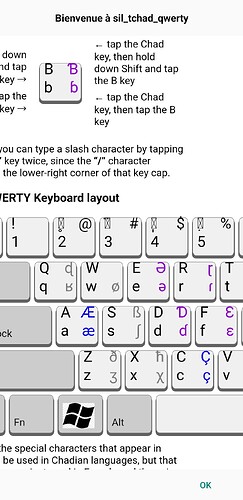
then in my help page it displays the same chosen as before no dotted circle, as in the screenshot
This is the font we currently have in the CSS file
font-face {
font-family: CharisSILWeb;
font-weight: normal;
font-style: normal;
src: url(“https://fonts.languagetechnology.org/fonts/sil/charissil/web/CharisSIL-Regular.woff2”) format(“woff2”);
}
body {
font-family: ‘Charis SIL’, CharisSILWeb, Gentium, serif;
}
but it doesn’t display this