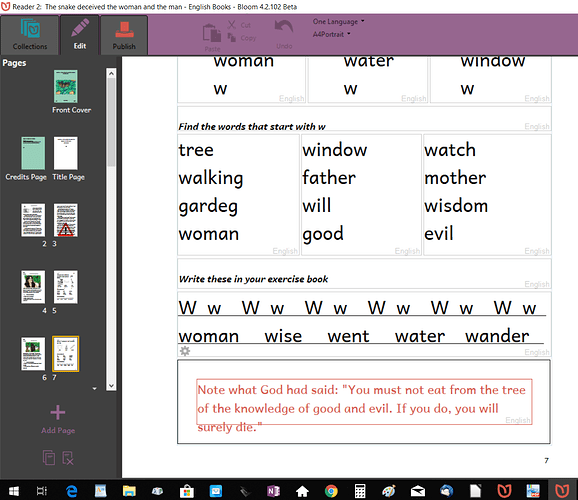
Is it possible to have less white space when you add a border to a text box in a page. Often the amount of white space is way too much for the contents and puts the rest of the page out of balance. So I can’t use it. I’ve included a sample of a recent page. Here I’ve taken the font down a size smaller than I would prefer but it still doesn’t fit legally. But I react to the gap around the text as being too much.
I’m not sure we intended to have so much padding… we’ll take a look.
In the meantime, you can add this to customCollectionStyles.css:
.bloom-borderstyle-black, .bloom-borderstyle-black-round, .bloom-borderstyle-gray, .bloom-borderstyle-gray-round {
padding: 2px;
}
where 2 can be adjusted to achieve the desired padding.
Thanks, yes I think the ‘padding’ is too much for most places I would use such a feature. No hurry but would be nice to have it adjusted when time allows.
gw
For Bloom 4.2 (available now in beta), we’ve made the padding the same as MS Publisher, and removed the responsiveness to font size. Let me know what you think.