I’m using keyman web in Angular project. So far it works great but we got an issue that on a Mac the keyboard is cut off the screen (currently only our internal team is testing and this happened to one user on a Mac, it was fine on windows devices).
Welcome to the community!
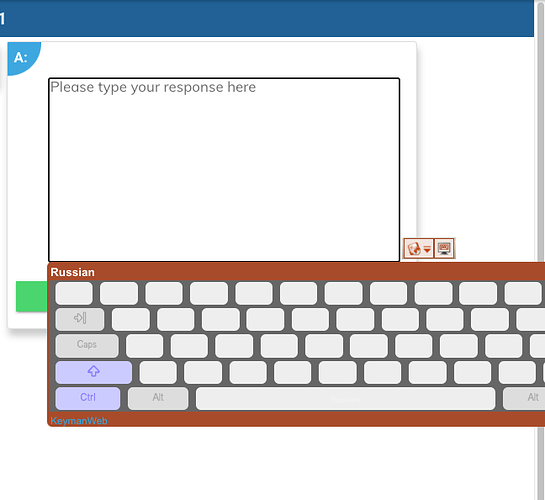
Can you give some more details on the on screen keyboard being cut off? A screenshot would help, plus some detail on the browser that the user was using to view the page?
Hi Marc, thanks for the quick response. Here is a screenshot of the problem. It happened on Chrome browser on a Mac (I can fetch more details from the user that it happened to if needed), I don’t have any problem on my side though.
Now I have the plugin downloaded and installed from local source, so I’ve tweaked the css to have a fixed width for different devices as a quick fix because I needed one, but I just wanted to mention this as a bug in the current version. If you provide a fix for it, I’ll add it to my local version also.
Can you share a screenshot of how it looks different on Windows?
Note that the user can drag the keyboard to bring it on screen.
This topic was automatically closed after 14 days. New replies are no longer allowed.