On mobile devices there is hide button. How can one make it work so that it actually hides the keyboard when pressed? Right now, it’s on the keyboard but it doesn’t hide the keyboard when pressed.
Hi
Can you clarify where you see the “hide button”?
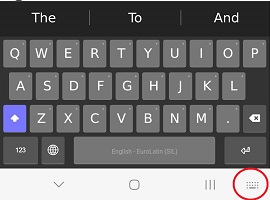
On my Android 13 device, there’s an Android button on the bottom right

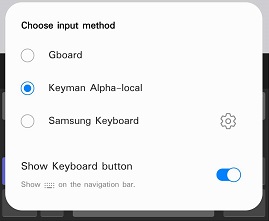
which brings up the “Choose input method” dialog

Note, the “back” button on the first screenshot points down and clicking that hides (dismisses) the keyboard.

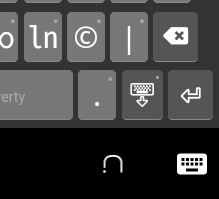
I mean this key (next to enter key)
I mean this key (next to enter key)
hmm… On my Android 13 device, I installed “English Shavian QWERTY” as a system keyboard. Then from Chrome, I have the OSK displayed and hit the hide keyboard button, and the keyboard is dismissed.
It also works for me on Google Keep as well as the Keyman app.
I just added it to our Keyman keyboard but it’s not working. Does it require any line of code to work?
From this reference:
https://help.keyman.com/developer/current-version/guides/develop/creating-a-touch-keyboard-layout-for-amharic-the-nitty-gritty#toc-key-text
Try using ID K_ROPT and text string *Hide*
That seems to match what english_shavian_qwerty is using:
That works. Thank you.