Feature Request:
Give me an option to reorganise the keyboards on list that comes up when I long press the globe key. The last keyboard I installed may be the one I want to appear first on the list. Currently, keyboards are arranged in chronological order of installation. There are 6 keyboards and three languages here, and I would like #4 to be #1 on the list for easy switching.
Nice To know that Anysoft Keyboard is open source. And I think it’s managed by an individual or a small team.
Since it is open source, will it be a bad idea to just “view code”, especially for the auto capitalisation, etc.?
Highlight and replace/delete is not working.
When text is highlighted, whatever action is applied to the highlighted text affects only the last letter in the highlight. So, to delete a paragraph, you have to delete it one letter at a time or switch to another keyboard that can highlight and delete all at once.
Can you clarify which Keyman platform and version this is?
Android, version: 15.0.135-alpha
Keyman web, version 14.0.268
For Keyman web, any action taken only affects the character at where the insertion point was before the selection/highlight.
I think it also affects the current released version on Android (I can’t tell, I’ve since been using the 15-alpha versions).
We’ll look into these edit issues; issues created here:
Our stats show that there are roughly Windows has roughly 10x the number of users as all other platforms combined. ![]() But the mobile platforms need more love than Windows does so we are trying to focus more on those as we can.
But the mobile platforms need more love than Windows does so we are trying to focus more on those as we can.
FWIW, I completely agree that the English editing experience is not where we want it to be. A lot of these issues are easily solved if we don’t make them user-extensible. It becomes a hard problem when we don’t want to lock other keyboard designers into English-language capitalisation rules!
Hello! (not sure this is the correct place for this comment)
I just learned that Keyman 15.0 Alpha is adding/has added the feature I most need for my keyboard projects: the ability to Adjust the Keyboard Height. I would very much like to start testing this.
I saw a screenshot of an “Adjust keyboard height” button on the settings page of the Keyman android app. My main question: how do I access this feature? I see on the web
So this will be a user set feature? Is there/Will there be a way to set the keyboard height from Keyman Developer (so that the user doesn’t have to change it)?
The feature is available in the Alpha version of Keyman for Android, which you can install from Keyman Pre-release Versions. The feature can be accessed in the Keyman 15.0 for Android Settings screen.
This is an end user setting. Given the wide variety of screen sizes and ways in which users mix and match keyboards, it doesn’t make sense for this to be controlled at the per-keyboard level. Keyman will fit the rows of your keyboard into the real estate of the keyboard area, and the end user can adjust the keyboard height for all keyboards if it makes sense to do so on their device.
Here’s a brief description of using the “Adjust keyboard height” menu after selecting it from the Settings menu.
https://help.keyman.com/products/android/15.0/basic/config/adjust-keyboard-height
Overjoyed at this new feature. Just what our projects need!
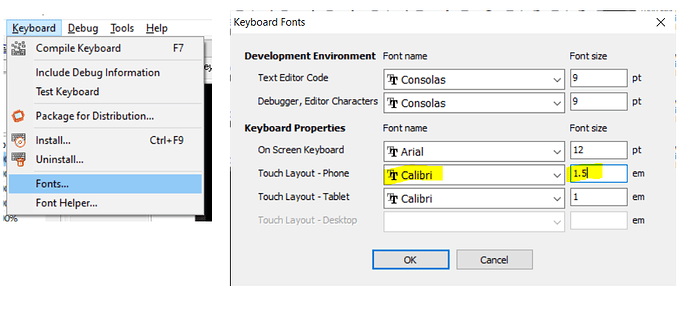
I would like to increase the font size (and font) of the characters on the key-caps of the phone touch-layout. I tried to do this through the “Keyboard” → “Fonts…” menu dialog box, but it didn’t seem to change the size when I compiled the keyboard and tried to install it on my android phone.
Is there a different way to do this, or did I just mess up doing it the right way? 
My understanding is that the Fonts menu in Keyman Developer is purely for the developer as he/she develops the keyboard. I think it’s the Keyman 15 app on your phone that needs adjusting for font size. I haven’t tried Keyman 15 yet, but I think that’s right. Also, the font would need to be included in the keyboard package (kps file should include it).
Font scaling is probably best handled in a custom CSS. This can be included in the keyboard with the &kmw_embedcss system store. You will want to take care to handle various screen sizes and device scales, which can be controlled with CSS media queries. Testing can be a bit of a pain if you don’t have access to a wide range of devices…
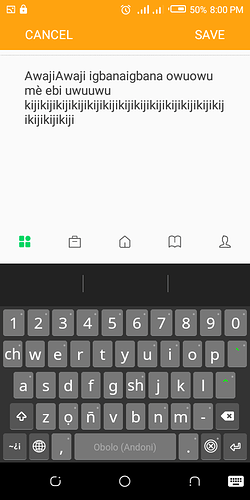
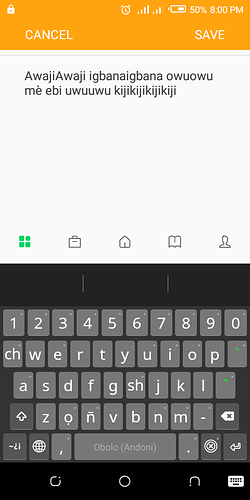
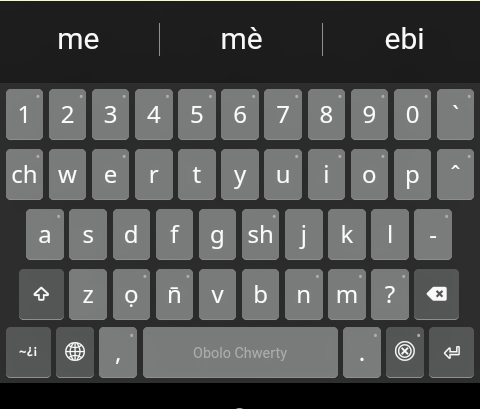
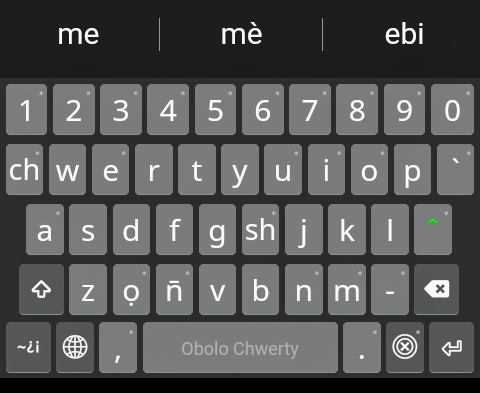
The font size have changed?
I know this will not in any way affect the keyboard’s performance, but I prefer the font size in 15.164-alpha to the one in 15.169-alpha.

15.164-alpha (normal font size, I like this)

15.169-alpha (large font, I don’t really…)
Hmm, this was not intentional – we were working on font size for tablets where there were some inconsistencies. Looks like we have a regression from https://github.com/keymanapp/keyman/pull/5906.
Can you give some detail on the situation in which you are using the keyboard?
- Is it in the app, the emulator, Keyman Developer web debugger, or elsewhere?
- What is the device, and Android version you are using?
- Is this the published version of obolo_chwerty?
- Have you specified a font and/or size in the .keyman-touch-layout file?
With that detail, we’ll re-open this and work to fix it. It’s not simple because of the wide variety of devices we are dealing with!
- I’m using the keyboard in the app.
- Tecno POP3, Android 8.1
- The keyboard in the 1st image (top) is the published version, while that in the 2nd image is not yet published. Both versions used to display with those small fonts until 15.165 and 15.169. I can’t tell the behaviour in 15.166-8; I haven’t tested those.
- I’ve specified a font but not size. The keyboard font is NotoSans Regular. I’m not aware font size could be specified.
Thank you for the additional feedback – that’s helpful.
I will work on resolving this before release. I will try to get the patch in before beta but definitely we will fix before 15.0 stable is released. About to go on break for Christmas/New Year so will be January at earliest.
Tracking this at https://github.com/keymanapp/keyman/issues/6076
I am trying to replicate this here on a virtual device but am not getting the same results. You can see what @Darcy got at bug(web): font size is still wrong after #5906 · Issue #6076 · keymanapp/keyman · GitHub – I see the same thing. So something is different between what you have and what we have. Can you confirm the screen resolution and size of the Tecno Pop 3?
I’m awfully sorry, my phone is Pop 2, Android 8.1, not Pop 3. I noticed it later but I thought there’s no much difference. So sorry. I can send you the current version (unreleased) of the keyboard if that would help.