We have pages that have button icons for navigation. Since Bloom only allows us to insert a hyperlink into text, the user may have trouble realizing that the hyperlink is triggered by tapping the text instead of the icon.
Could you add a feature that would allow the user to attach a hyperlink to a button or image?
Hi Greg, thanks for the request.
I find it difficult to understand pages in a language I don’t read, so I’m kinda guessing what the above screenshot is showing/saying. Bear with me while I give it a shot and think about this.
Bloom doesn’t currently have a notion of a “button” on a page, with or without a link.
Meanwhile, generally in UI we don’t want images to magically clickable… if something should be clicked, it should look and act like a button.
So if I’m thinking clearly, what you’d need is for Bloom to
- allow you to add a Navigation button (where would you be allowed to add these? What would the UI be to add them?)
- allow buttons to have images
- each button would have a URL
Am I thinking correctly?
Hi John,
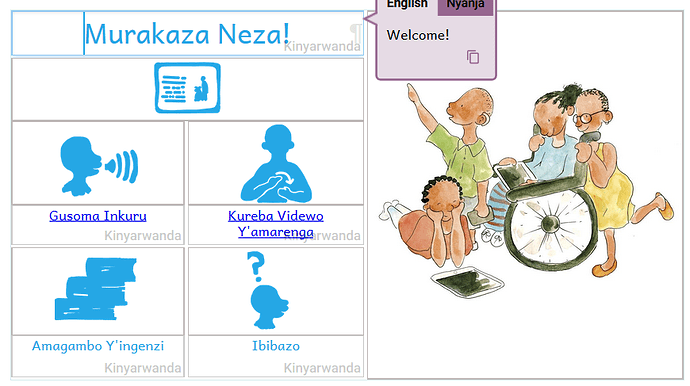
Regarding the image I sent, In the ACR epubs we are trying to convert, each of the four blue icons that have text underneath are clickable buttons/icons that take you to four different sections of the book.
- Images with audio and text
- Sign Language videos
- Key terms (Glossary)
- Comprehension questions
Those blue icons were ‘buttons’ in the epub, and I would like to be able to make them ‘buttons’ in Bloom.
There are other blue icons in the epub that are ‘buttons’ and link to pages or sections.
I don’t see a need to add a navigation button, but I see a need to allow an icon, created by the user in another program, to become a button by giving it a url, using a similar UI as the hyperlink feature for text.
I don’t know what it would look like to allow buttons to have images. The imagery seems to clash in my mind. But it would seem to help a book creator if he could make his own buttons/icons and be able to give them at least an internal link to another page.
I don’t have a high degree of confidence that I am able to communicate effectively in this text box.
What you describe is what I would call a navigation button. It’s a button that takes you somewhere, as opposed to doing some other action.
You can paste pictures gifs, whatever, here.
In any case yeah I don’t see this fitting very well in Bloom unless we go the full button route, and we’d need to answer the question of where these are allowed, how you add them, etc.
Two ideas so far for your project:
-
Let you add a URL to an attribute on the image in the HTML, and we would have Bloom honor that. There wouldn’t be a UI way of adding this in the near term.
-
Or we might be able to arrange it so if you have an image/text pair like you show above, and the text is only a hyperlink, then clicking on the image will following that link.